
Si vous possédez un blog Wordpress et que vous le mettez à jour régulièrement, vous avez peut-être eu la surprise de découvrir un tout nouvel éditeur de texte, dont l’interface minimaliste peut déstabiliser.
Apparu avec la version 5 du célèbre CMS, Gutenberg va progressivement remplacer l’éditeur de texte historique. Pour vous aider à vous y préparer, faisons ensemble un petit tour du propriétaire de ce qui deviendra votre nouveau meilleur ami dans votre stratégie de rédaction de contenu sur Wordpress !
À la rencontre de Gutenberg
Vous venez de mettre à jour votre site et êtes prêt à passer au nouvel éditeur de texte ? Vous devrez commencer par vous approprier les nombreuses nouveautés apportées à l’interface et explorer les fonctionnalités inédites.
La prise en main peut sembler complexe et déroutante : Visite guidée de l’ambitieux éditeur de texte de nouvelle génération de Wordpress.
Gutenberg ou le minimalisme assumé
Le premier élément qui surprend lorsqu’on ouvre pour la première fois Gutenberg, c’est certainement son interface plutôt minimaliste.

L’arrivée sur une création de page avec Gutenberg surprend. En plein écran, vous n’aurez guère que le titre qui est une invitation à débuter votre rédaction. Vous allez devoir vous pencher sur les différentes options qui s’offrent à vous pour prendre en main votre contenu. Vous devrez identifier les boutons sur lesquels cliquer pour accéder aux différentes fonctionnalités.
Pour gagner du temps, voici les principaux éléments à savoir pour prendre en main rapidement Gutenberg :
Cap sur les informations générales
Peut-être aimez-vous commencer toujours un nouvel article par la configuration des informations relatives au document ? L’accès au choix de la catégorie, de l’image à la Une ou encore la rédaction d’un extrait n’est pas naturel au premier regard.
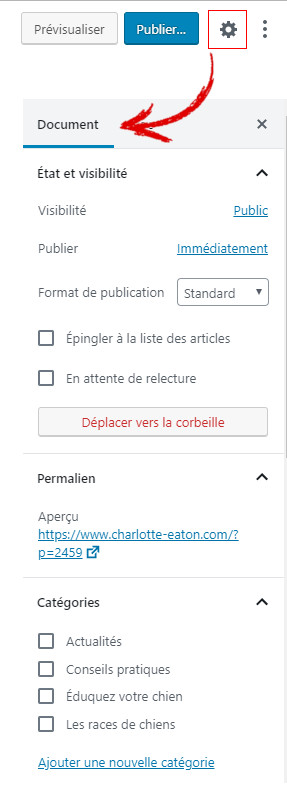
C’est en cliquant sur la roue crantée en haut à droite, puis sur l’onglet Document, que vous retrouverez la plupart des informations générales relatives à votre document (page ou article) : catégorie, image à la Une, extrait…

Pour modifier l’URL, c’est un peu moins intuitif. Vous devrez d’abord enregistrer votre brouillon et vous positionner sur le premier bloc de titre de votre contenu pour personnaliser le slug :

Vos informations générales sont bien renseignées ? Vous êtes prêt à rédiger votre premier texte !
Une structuration par blocs
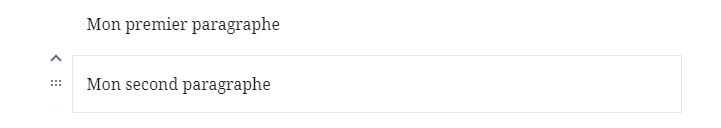
Contrairement à l’éditeur classique, Gutenberg fonctionne uniquement par blocs. Tout élément de contenu est compris dans un bloc. Par exemple, un simple saut à la ligne vous fait basculer d’un bloc paragraphe à un autre bloc paragraphe.
L’ajout d’une image passe aussi par l’adjonction d’un bloc, qui peut être imbriqué dans un autre (image à gauche ou image à droite). Pour ajouter un nouveau bloc, il suffit de cliquer sur la croix en haut à gauche de l’écran et de choisir le type de contenu que l’on souhaite ajouter.

Les blocs peuvent facilement être déplacés par glisser-déposer. Si vous rédigez un bloc paragraphe, une simple pression sur la touche « Entrée » crée un nouveau bloc paragraphe.

Les blocs peuvent facilement être déplacés par glisser-déposer. Il est facile de restructurer un contenu. De nombreux types de blocs possèdent leurs propres options.
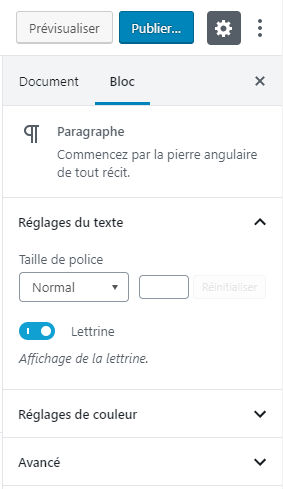
Pour y accéder, vous vous positionnez sur le bloc à personnaliser et vous cliquez sur la roue crantée en haut à droite de l’écran (la même que pour accéder aux options générales). Vous choisissez cette fois l’onglet « bloc »

Pour un bloc paragraphe, je peux choisir la taille, la couleur ou encore ajouter une lettrine
De nombreux types de contenus
En prenant en main Gutenberg, on découvrez l’existence de (très nombreux) types de contenus :
Blocs communs : On retrouve les éléments classiques comme les paragraphes, les images, les listes à puces, les titres Hn…
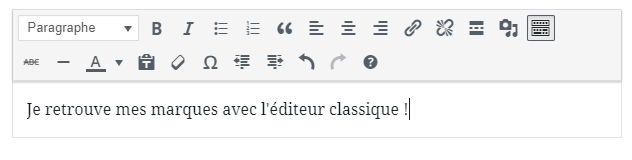
Mise en forme : Plusieurs blocs permettent une mise en forme avancée comme des tableaux, des citations en exergue, du contenu HTML personnalisé… C’est aussi là que vous trouverez le bloc Classique qui reprend l’ancien WYSIWYG.
Mise en page : Vous pourrez mieux organiser votre contenu avec des blocs colonnes, des boutons, l’option « Lire la Suite », le saut de page pour des articles en plusieurs pages, l’ajout d’un séparateur ou d’un espacement personnalisé entre deux blocs.
Widgets : Cette famille de blocs permet d’intégrer facilement des informations issues de Wordpress comme les catégories, les archives, les commentaires… Le nombre de possibilités dépend ici des widgets compatibles dont vous disposez sur votre site.
Contenus embarqués : Vous allez adorer la possibilité d’intégrer en une fraction de seconde, le plus souvent en copiant collant simplement l’URL de la publication, un tweet, une vidéo YouTube ou encore une image Instagram.
Beaucoup plus anecdotique, la famille de blocs Eléments en ligne n’offre guère que le bloc « Image en ligne », dispensable.

Qualités et limites de Gutenberg
Choisir le nom de l’inventeur de l’imprimerie moderne est un symbole de l’ambition et des attentes de Wordpress au sujet de leur nouvel éditeur. Si les qualités et les promesses sont nombreuses, Gutenberg montre encore quelques bugs. Faut-il pour autant l’adopter dès maintenant ?
Une réponse aux nouvelles exigences du web
Même si nous y sommes attachés, nous ne devons pas nous voiler la face : l’éditeur classique de Wordpress montre depuis quelques années déjà des limites, ne permettant pas de réaliser des mises en page complexes et l’intégration rapide des nombreuses publications sociales.
Pour pallier à ces limites, nous sommes nombreux à utiliser des extensions dédiées à la mise en page comme Page Builder de Site Origin, avec les enjeux associés à celles-ci : alourdissement du code, failles de sécurité…
Les options de mise en page, en effet, répondent aux exigences d’une majorité d’éditeurs de sites. Pour Le Journal du CM, par exemple, Gutenberg est parfait pour offrir aux articles une mise en forme dynamique et plus riche.
Adopter Gutenberg permet de se passer dans 90% des cas des extensions de mise en forme
Un contenu bien structuré peut aussi être un point fort pour le SEO : vous pourrez ainsi utiliser plus proprement vos balises Hn, intégrer des tableaux, des listes à puces…
Gutenberg est de plus compatible avec vos extensions SEO préférées. Par exemple, les blocs de données structurées de YOAST sont compatibles avec le nouvel éditeur.
Un gain de temps à la clé
Gutenberg permet aussi de gagner du temps, une fois que l’on s’est approprié l’outil. Ajouter facilement des colonnes ou faire un top des plus belles destinations en intégrant à chaque fois en un clic une image Instagram permet d’aller plus vite.
La gestion par blocs est pratique : on peut facilement réagencer le contenu, changer un type de bloc pour un autre bloc similaire…
Quelques bugs de jeunesse… bientôt corrigés ?
Pour autant, Gutenberg n’est pas exempt de défauts et certains bugs subsistent, qui viennent dégrader l’expérience utilisateur. Par exemple, il arrive encore que votre saisie de texte s’interrompe sans raison apparente.
Wordpress étant destiné à devenir l’éditeur par défaut de Wordpress, nous ne doutons pas qu’il fera l’objet de correctifs et d’améliorations dans les mois et années à venir.
Essayez Gutenberg en ligne… Avant de l’adopter !
Cet article vous a donné envie de basculer sur le nouvel éditeur de Wordpress ? Vous pouvez le tester en ligne très facilement et ainsi vous familiariser avec lui avant de le déployer sur votre site. Puisque vous devrez l’adopter, autant l’apprivoiser le plus tôt possible !




